

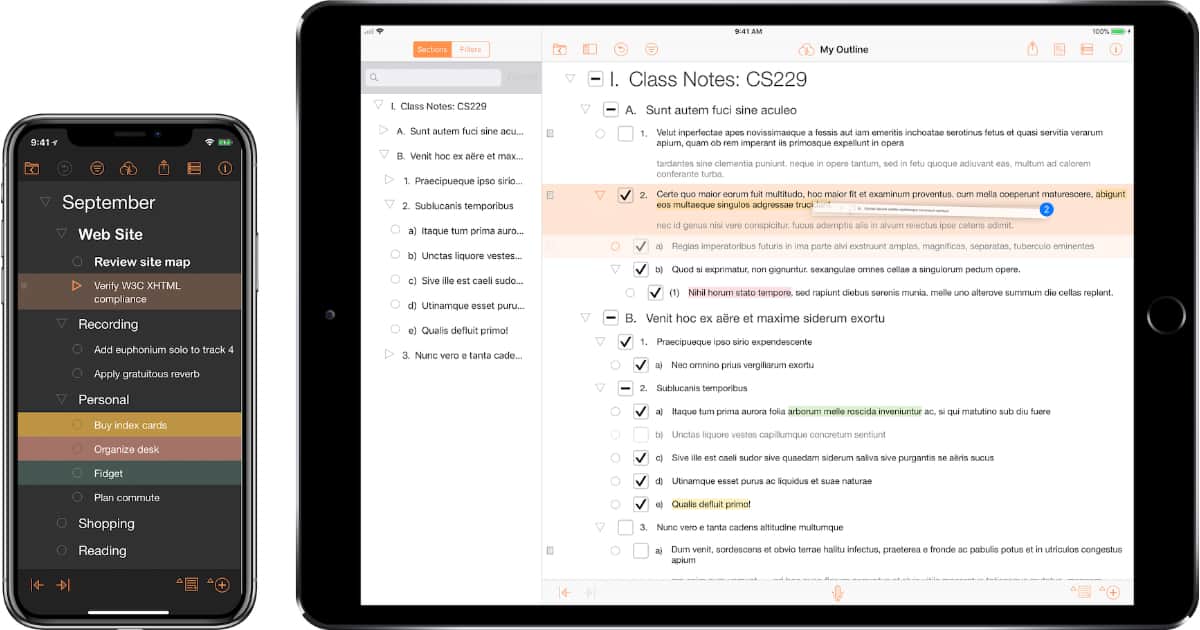
These are the same color options available in the iPad OmniGraffle app and much better than those available in the Mac OS X color picker. The color picker includes a series of custom palettes. One of the many nice touches are the built in color schemes. The screenshot, for instance set a tan background, bold typeface, and numbering for the level one entries.

You can also create custom styles for certain outline levels. Tapping the Tools icon button opens a popover that lets you set styles and view for the entire document or the current selection. There is a lot of customization available under the hood. With certain formats, like numbers, OmniOutliner will optionally perform a math functions providing totals, averages, minimum and maximum values, and additional functions. Everything is intuitive and creating and styling new columns is easy. You can add columns of various formats including text, numbers, date, duration, pop-up list, and checkboxes. It wouldn’t be OmniOutliner without columns and the iPad iteration delivers. Even easier though is grabbing and moving the row handles and moving manually. Tapping the Edit button brings up a series of editing tools to move, group, and delete individual entries. This is one of the Mac OS X features that came over to iPad and it is damn useful. OmniOutliner also includes the ability to add notes in an option text field below individual entries. Tapping the triangle will collapse and expand the children points below it. Rows with children have an oversized disclosure triangle.

Any rows without children appear as a dot. The row handles also include icons to display row level. Once done editing, tap the row handle to the left and OmniOutliner exits edit mode. A curser drops in and the iPad on-screen keyboard jumps to life. No magic incantations or multiple button taps. Type an entry and then use the arrow icon buttons at the bottom of the screen to promote or demote entries.


 0 kommentar(er)
0 kommentar(er)
